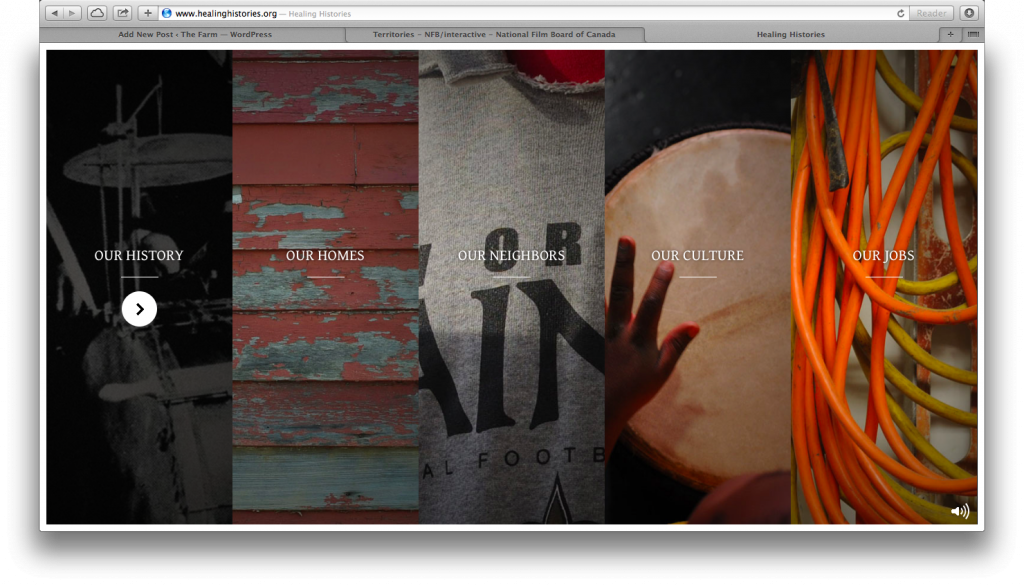
One of the key parts of The Farm is an interactive documentary. Inspired by the tradition within Finnish American culture (and amongst the Puotinen women) of weaving rag rugs on a loom, I’m calling the i-doc, “Banging on the Loom.” I’m using the loom, with it’s warp and weft, as a model for structuring the stories (visually and conceptually). When I told Scott about my plan, he immediately had an idea for the overall design of the pages: strips (like the weft on a loom) that expand when tapped or clicked. At first I wasn’t quite sure what he meant. Then, I watched/visited the interactive site, Healing Histories. Here’s how they organize their stories:
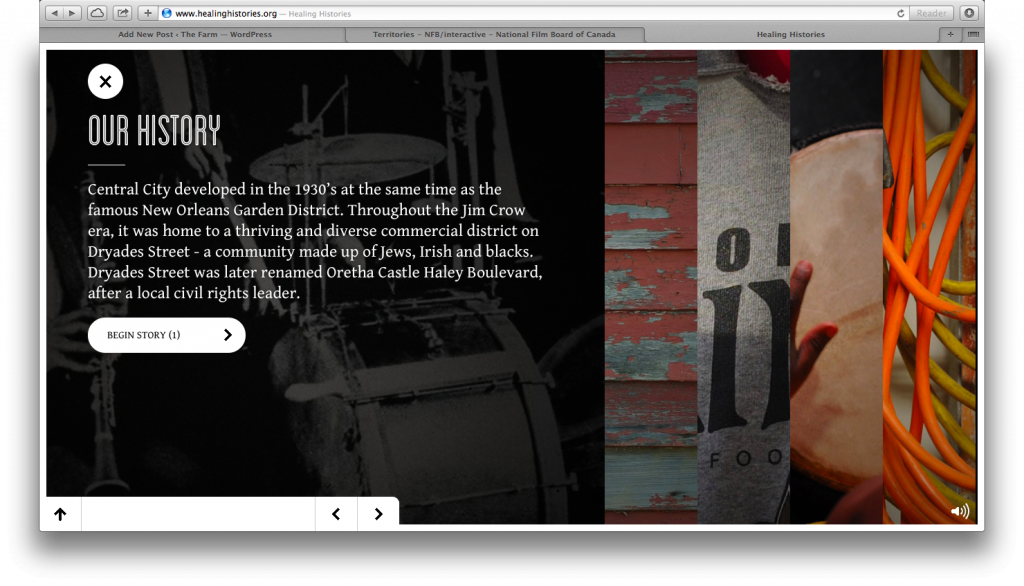
When you click on one the of the strips, it expands to provide more detail about the story and a link to “Begin Stories”:
I think this approach is pretty cool and could be effective in mimicking the strips of cloth on a loom (if you make the strips horizontal instead of vertical, like the weft on a loom). I was planning to write about this site and its design sometime soon. Then, a few minutes ago, I came across another interactive story that uses a similar effect: Territories. Seeing this second site inspired me to write this post.
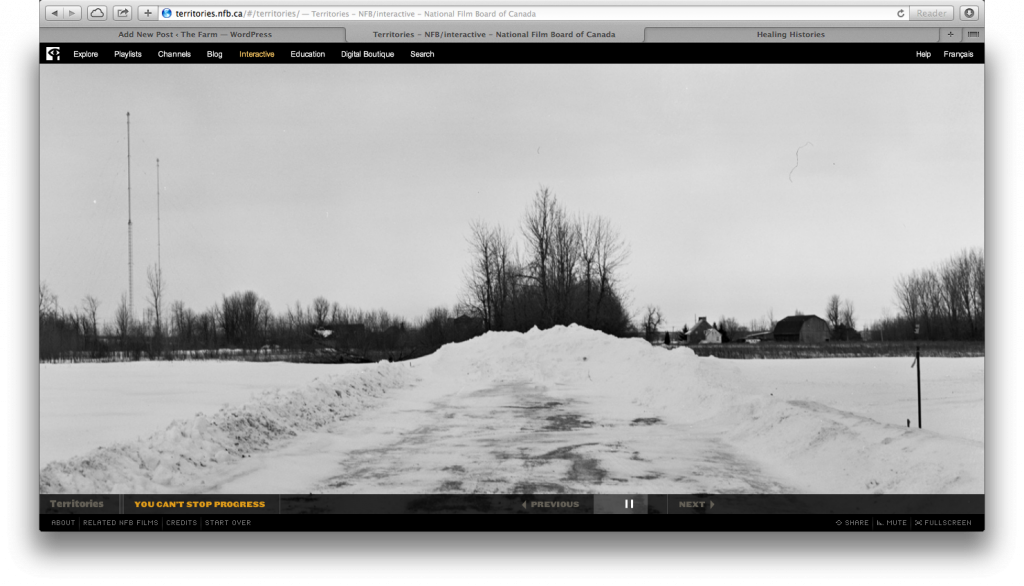
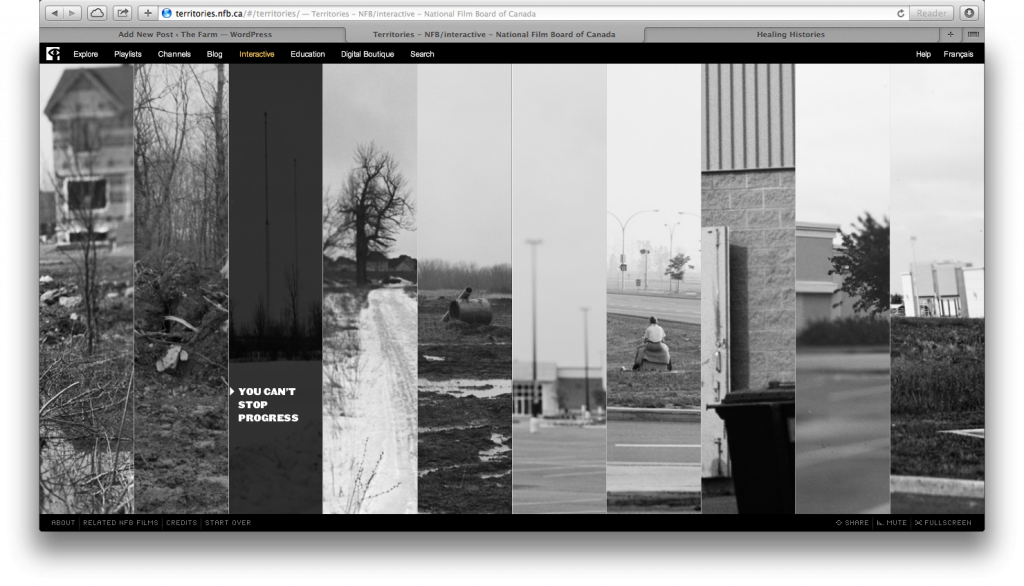
Here’s how the story topics are organized on Territories:

When you click on the topic, instead of expanding, like in Healing Histories, it opens up the story in a separate screen:
I’m not sure which approach—expanding the story while still showing the other strips or moving to a separate screen with chosen story—I like better. After doing a little more exploring, I realized another key difference between the sites. While Healing Histories allows you to still see the “strips” screen when you click on the topic, once you click to “begin stories” you can’t see the strips again unless you click a reset button and start the entire experience (including the introduction) over. In contrast, after moving away from the “strips” screen to a separate story page on Territories, you can get back to the strips page at anytime by clicking on the “Territories” link at the bottom left. I like the idea of being able to return/refer back to the strips page at anytime. But I also like the idea of the strip expanding, but staying on the same page where the other strips are visible. Maybe we could combine elements from each of these designs?
Would that be too complicated? Speaking of complicated, in using the loom as a model, I’m creating stories on the weft (horizontal) and the warp (vertical). Is it possible to create a design that shows the horizontal strips and the vertical frame? Hmmm…
Additional Note: After writing this post, I visited both sites on my iPad. Only Healing Histories works. Territories uses flash. I want my site to simultaneously work on all devices.