Today, I’m playing around with Odyssey.js again. I decided to quickly make a map of our recent spring break trip to Utah; Spring Break, 2015. This time I used the scrolling template. Pretty cool and easy to use. I’m not sure if I’m happy with how it turned out. Maybe I need to try again?
Tag: Maps
Mo and Ro, Ride 1: A Map
I just created a map for the first Mo and Ro ride. It works best in a full screen blog, which this blog is not. So, I posted it (temporarily) over at another one of my sites: Mo and Ro, Ride 1. You can also check it out on Odyssey.js.
Note: I like Odyssey.js for creating maps. So far, I’ve used the “slides” template in their Sandbox.
Storytelling through/with Maps
I’m fascinated by the use of maps for telling stories and I’d like to experiment with them in my own storytelling, especially on my big Farm project. As a way to get me experimenting, I’m tentatively planning on working with my daughter RJP to tell one story of our Utah trip through an interactive map/maps.
Why Maps?
They provide a nice contrast to my imaginative renderings of space as symbolic place. Plus, they offer other ways to “tell” stories about land: it’s elevation, degree of isolation, proximity to home
As I’ve been researching interactive documentary tools, I’ve encountered a few different tools/platforms for map storytelling:
1. STORY MAPS
Story maps combine interactive maps and multimedia content into elegant user experiences. They make it easy for you to harness the power of maps to tell your stories.
2. ODYSSEY
Odyssey.js is an open-source tool that allows you to combine maps, narratives, and other multimedia into a beautiful story. Creating new stories is simple, requiring nothing more than a modern web-browser and an idea. You enhance the narrative and multimedia of your stories using Actions (e.g. map movements, video and sound control, or the display or new content) that will let you tell your story in an exciting new way. Use our Templates to control the overall look and feel of your story in beautifully designed layouts.
3. AESOP STORY ENGINE MAP COMPONENT
The Map component creates a full-width map with custom location markers, including the option for the map to follow you as you scroll down the post.
Now I have two days to figure out which of these to use!?
Thank you, Google Maps!
As part of The Farm story experiment, I’ve been working with my son fwathegamer (who turned 11 last week) on a video game inspired by stories from Finnish Americans, like my great grandparents Elias and Johanna, living in the UP in the 1890s-early 1900s. While some of the stories come from my grandmother’s memoirs + scrapbooks, much of them come from researching the history of Finnish immigrants. I’ve really enjoyed reading/hearing the stories and figuring out ways to organize them into a video game. But, I’ve had less fun trying to collaborate with my son on the project. I think neither of us had any idea that creating a video game could be so complicated and time-consuming. It’s taking all the SISU and Puotinen persistence that I have to continue nagging encouraging him to work on the project with me.
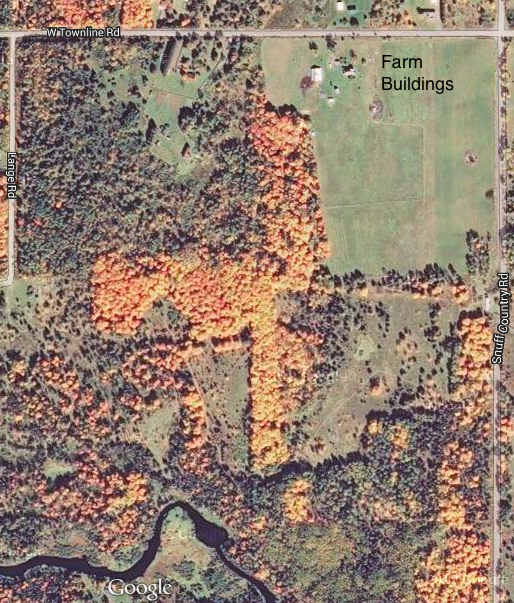
One monumental task for this video game is crafting the UP, including the farm world, in pixel form. Thanks to a fabulous micro grant (from Tweet Small Change), fwathegamer and I got a subscription to Pickle and we’ve been playing around/struggling with it in the hopes of creating cool tile sets and backgrounds for the game. This morning, inspired by a featured game on Stencyl, the platform that we’re using, I had the idea of using the aerial view of the farm land as a guide. In less than a minute, I was able to zoom in on google maps to find it.
Pretty cool! Now, we just need to convert it to something like these:
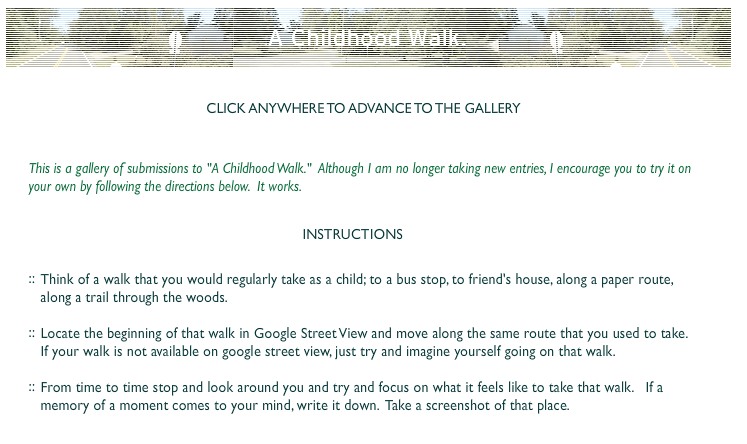
Childhood Walk
I love this project from Ze Frank. I’ve already linked to it, but I decided to take a screen shot of their description of the project here. Once you click in/through the project, you can’t access the project description again.

 ‘
‘